What I did as a
Lead Product
Designer
Research
Ideation
Prototype
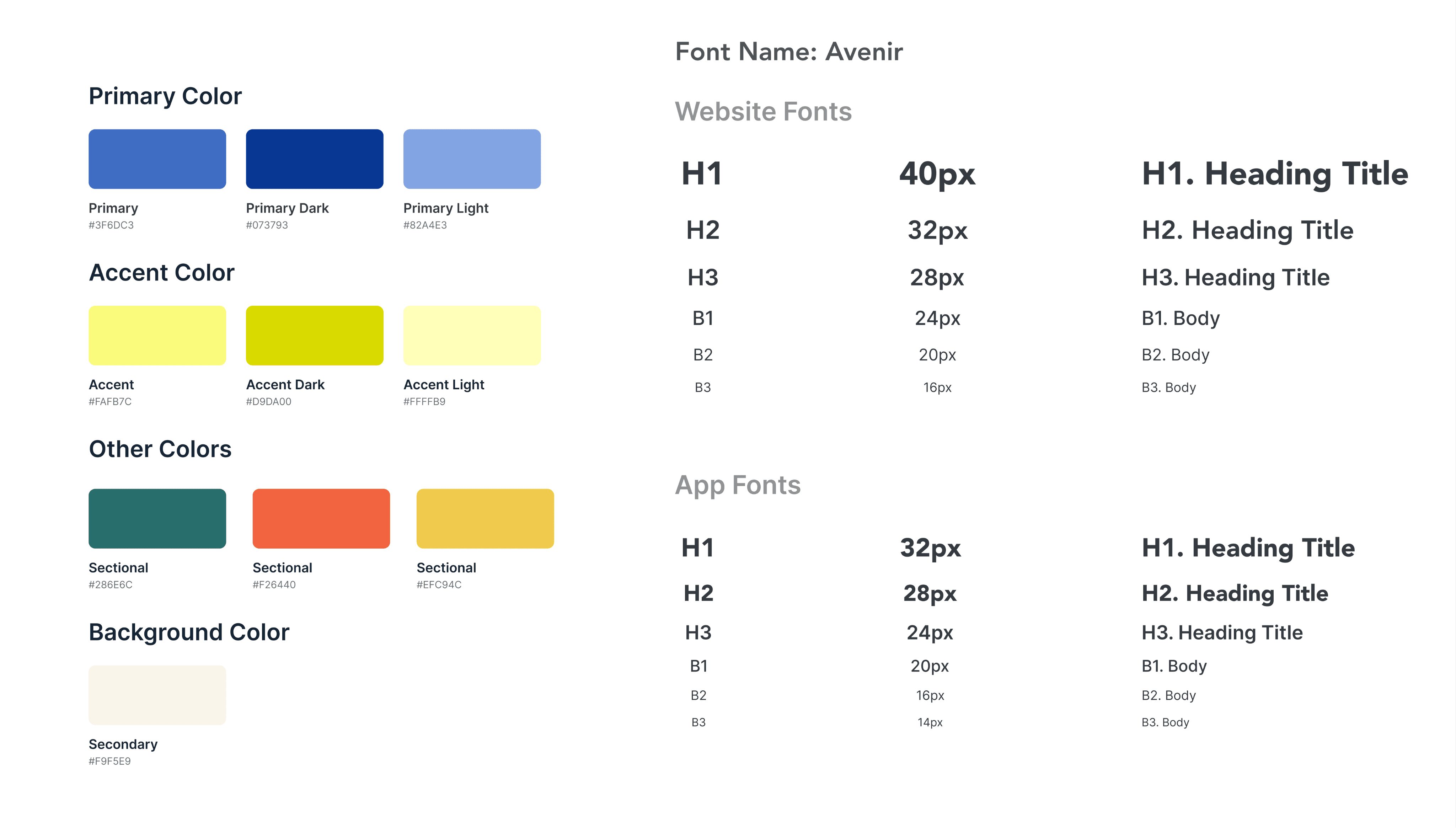
Visual Design
Usability Testing
01
Overview
After the hackathon, I got the opportunity to work with NALAM team to develop a user-friendly donation app.
I led the design process with an aim to create an app that not only simplifies and streamlines the donation experience but also signifies a crucial shift in NALAM's operational approach, thereby boosting its outreach and impact.
This initiative represents a major advancement in directly linking donors with those in need, ensuring that every contribution is made with ease and efficiency.
02
Research
Our team conducted surveys and interviewed 13 individuals to gather insights about their past experiences with donations and their attitudes towards charitable giving. The current user base of Nalam predominantly consists of individuals from the United States and Germany, and at present, the stakeholders prefer to concentrate on these two regions. Here are a few quotes from the interviews that provide valuable insights:
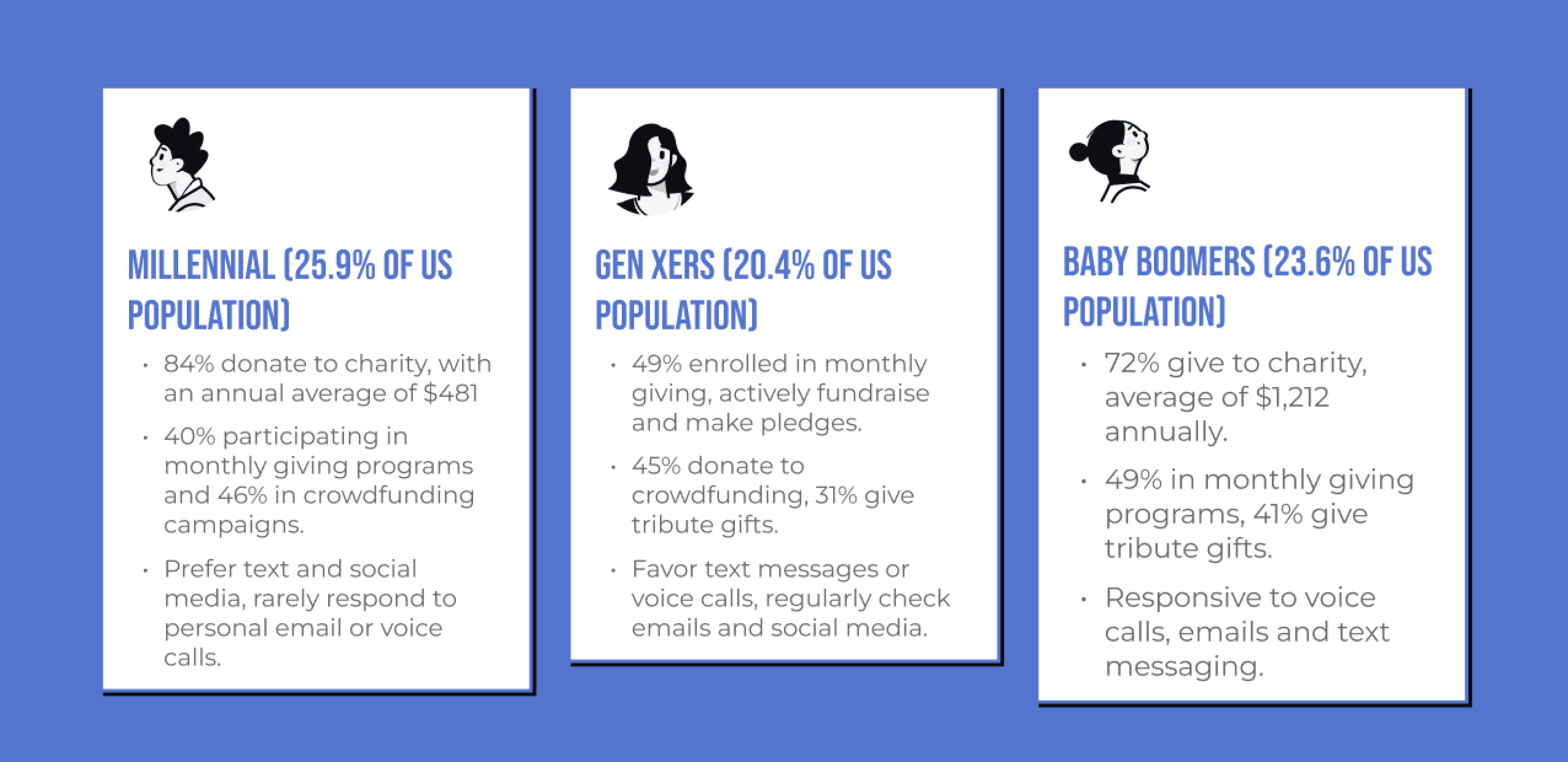
We also conducted an extensive research study on the current statistics of donations in the country, segmented by different generations. Here are the findings:
03
Synthesis
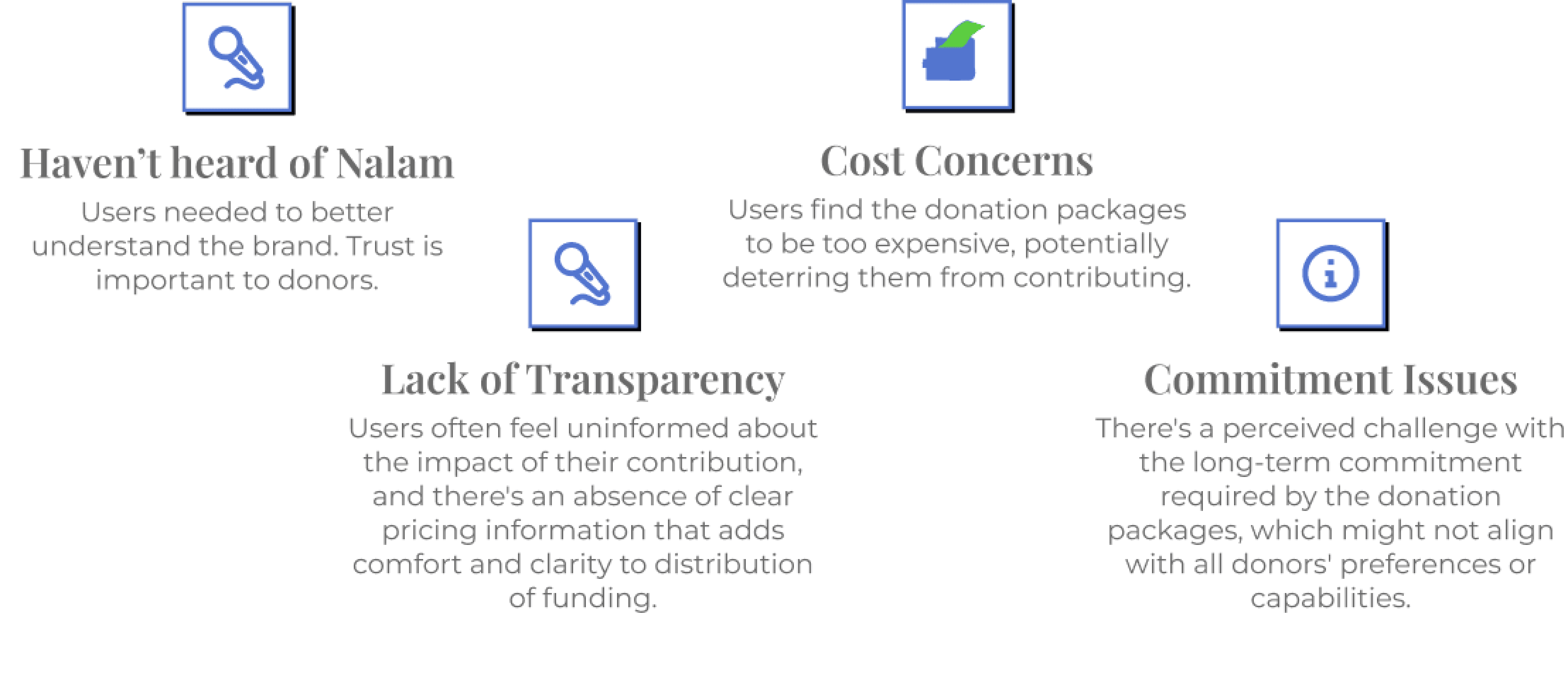
Upon analyzing the data gathered from user interviews, surveys, and comprehensive research, we identified these primary pain points:
04
User Personas
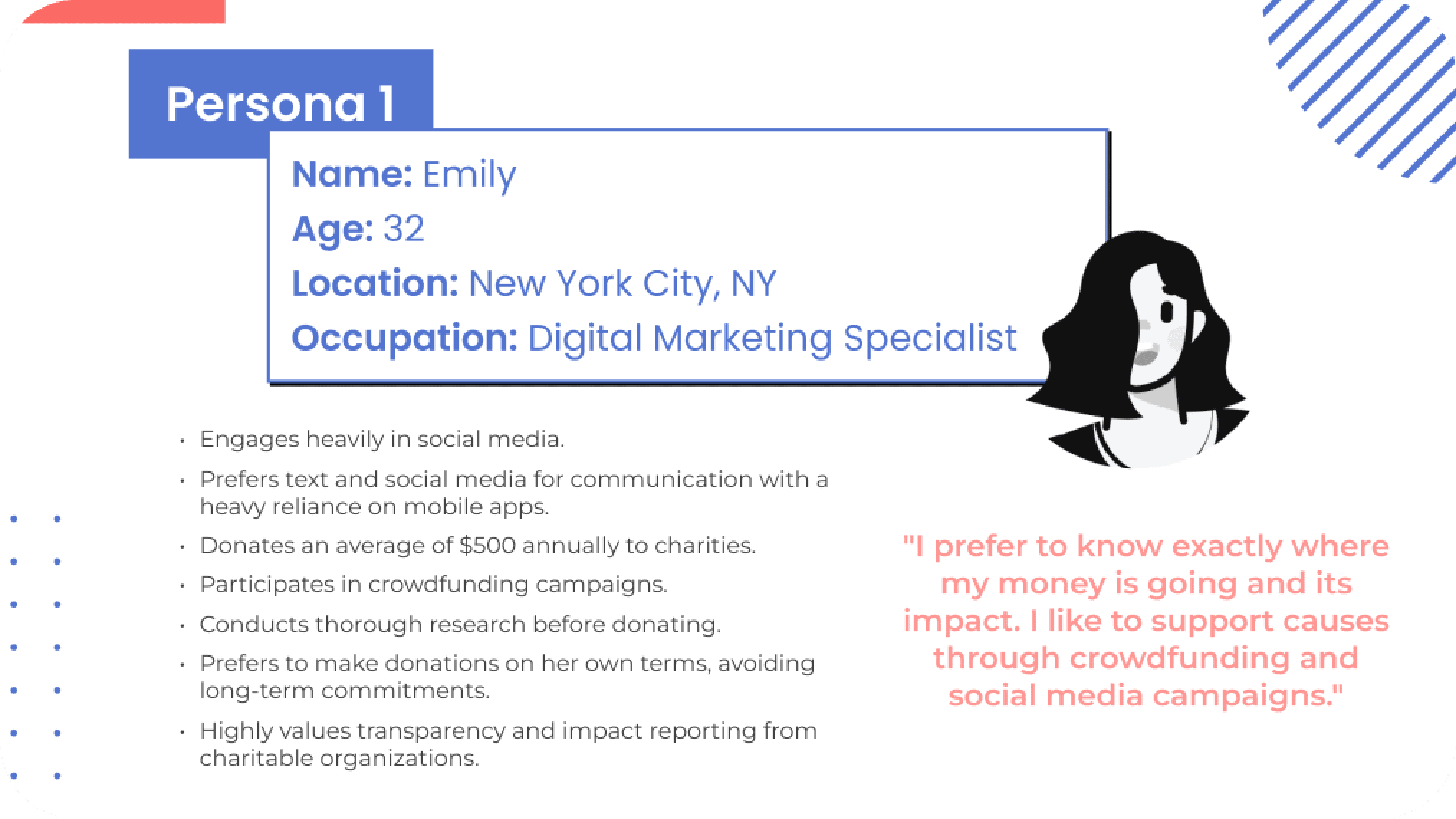
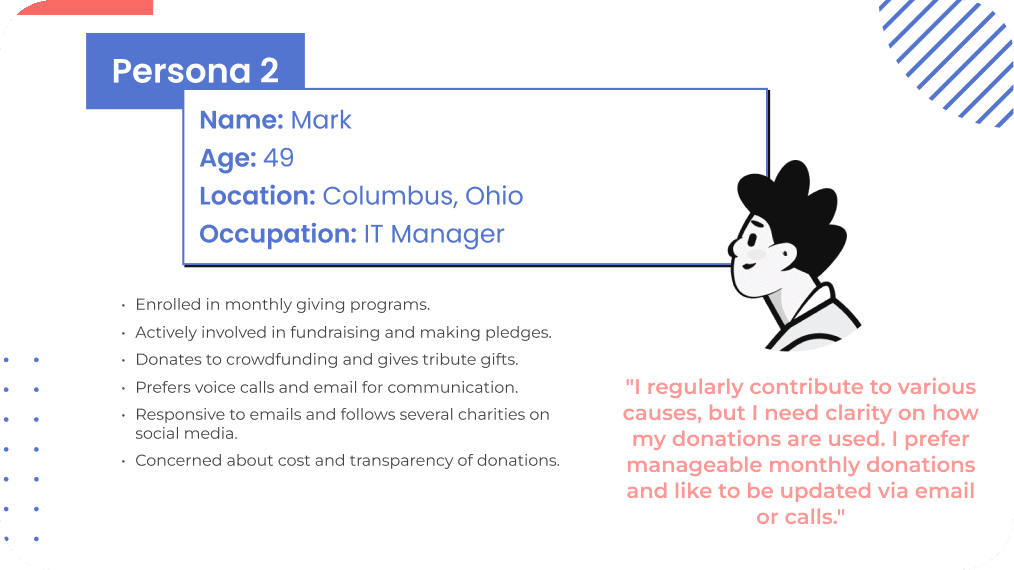
We developed our user persona by focusing on our target audience and understanding the value exchange among key stakeholders. This insight was instrumental in defining a minimum viable product for facilitating donations effectively.
05
Ideate
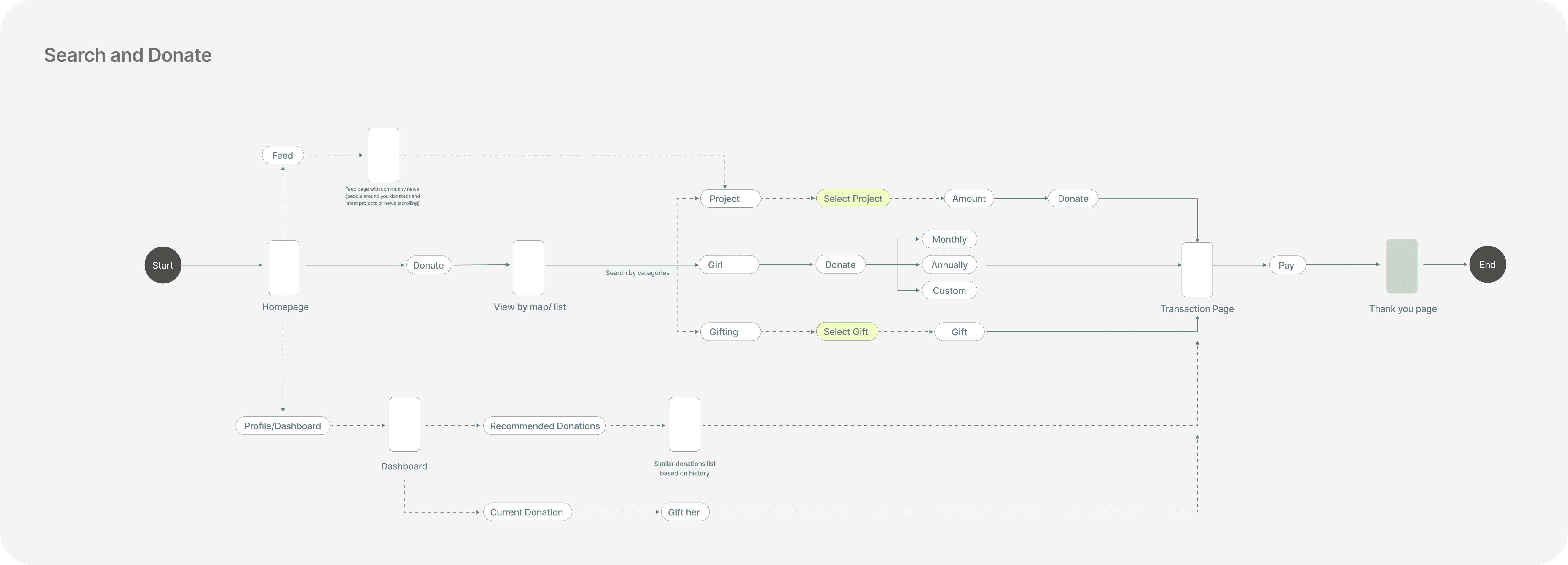
We mapped out each step in the user journey, focusing on designing a seamless and engaging experience at every interaction point. This approach helped us with a smooth and intuitive flow during our sketching phase.
06
Sketches
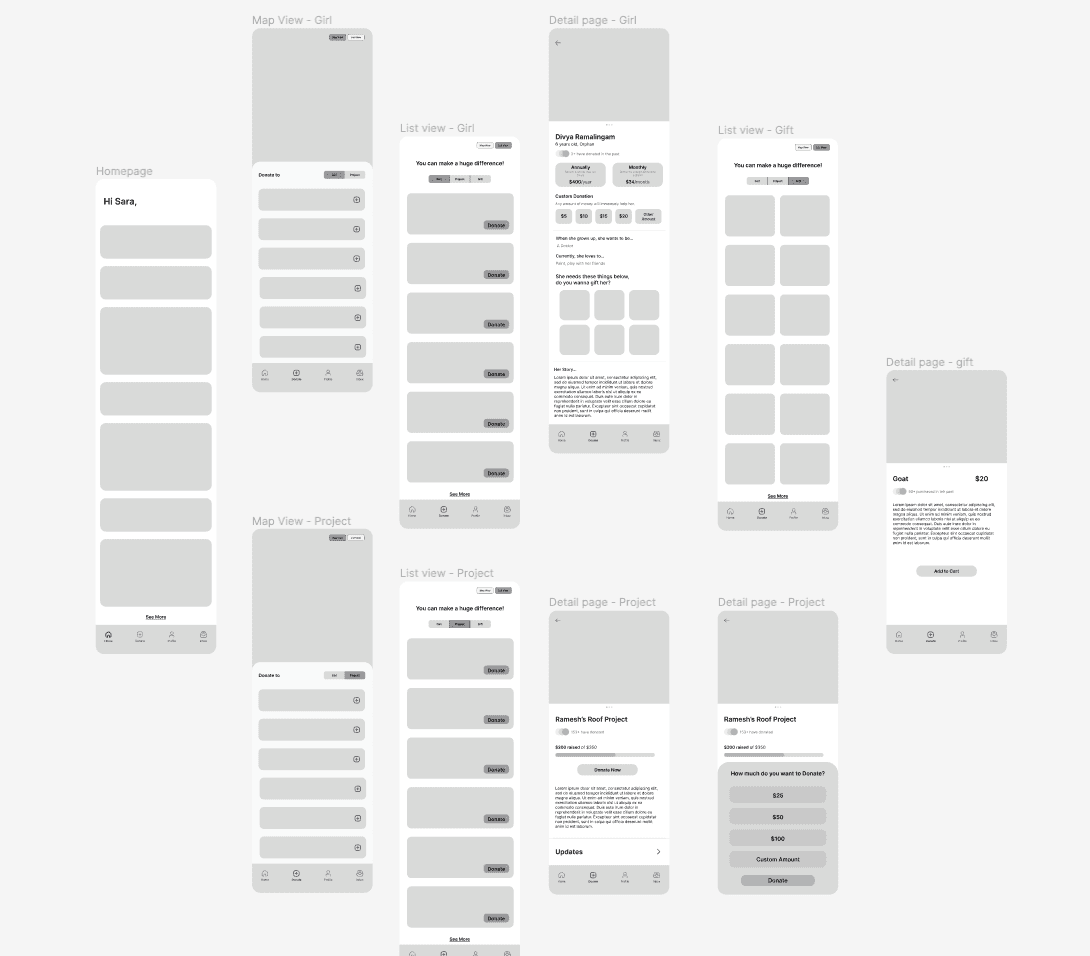
Based on the comprehensive data we collected and meticulously analyzed, our team embarked on an initial phase of creative brainstorming, leading to the development of several conceptual sketches.
07
Build and test
We conducted three comprehensive rounds of usability testing, engaging a diverse group of participants, including some who were already our donors. These sessions were strategically designed to progressively refine our user interface. The first round focused on uncovering initial usability issues, the second on enhancing functionality and intuitiveness, and the third on validating improvements and fine-tuning the experience. This approach enabled us to iteratively improve our design, ensuring it meets the diverse needs of our user base.
08
Iterations
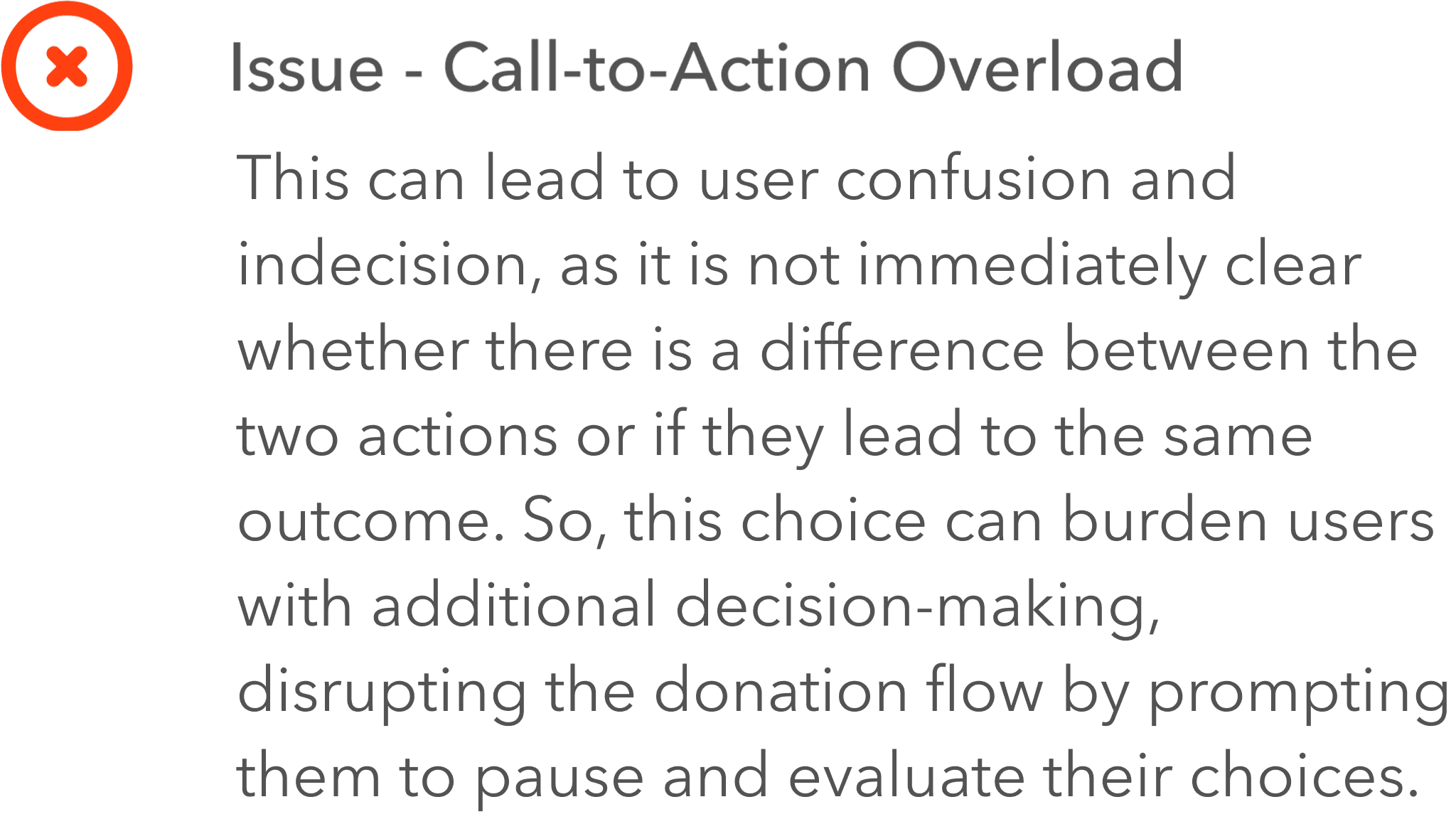
The issues were categorized and prioritized considering their technical intricacy, immediacy of resolution required, and the extent of their impact.
09
Final Design
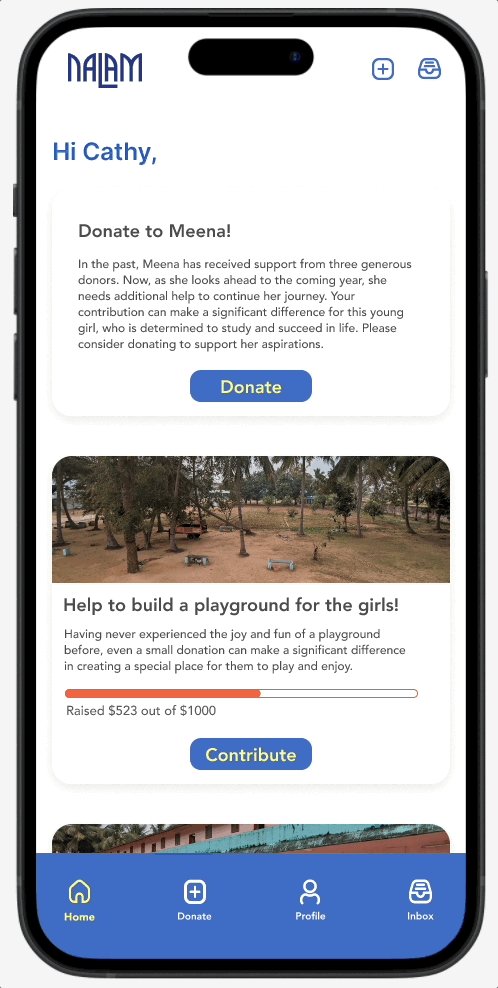
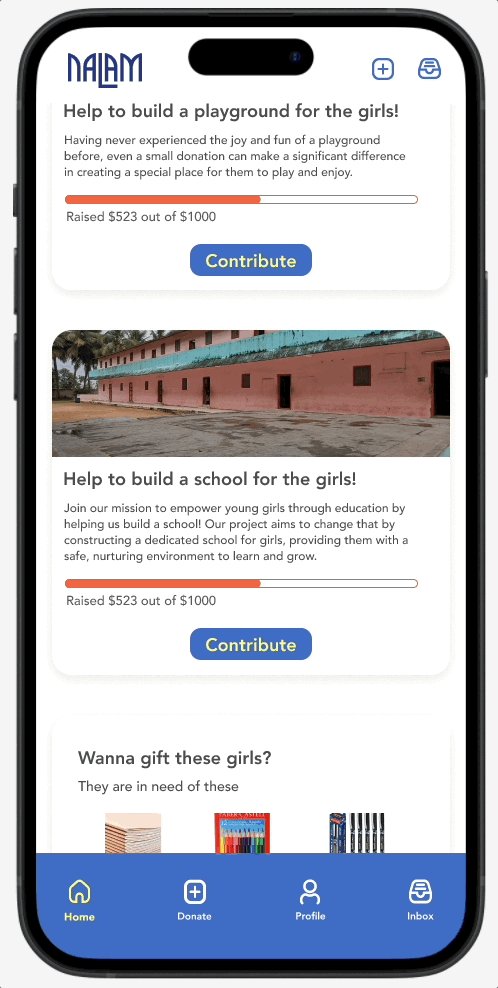
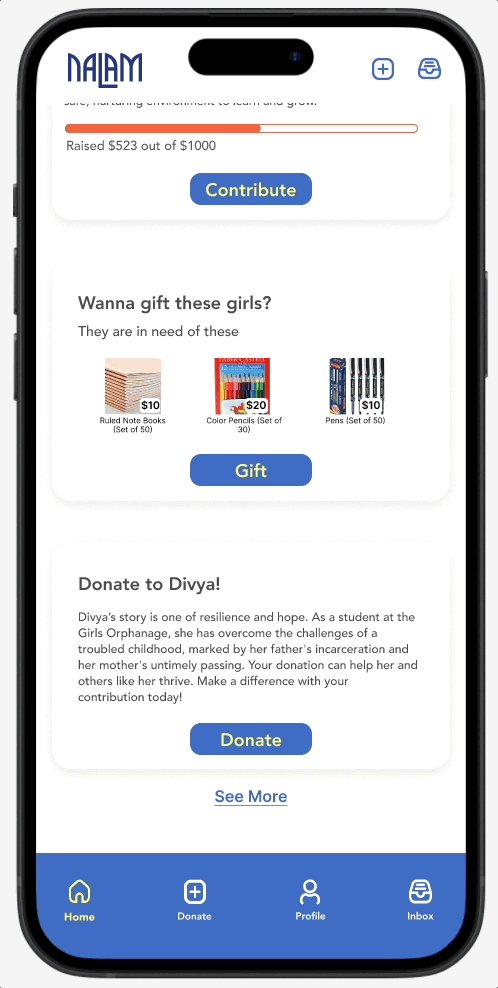
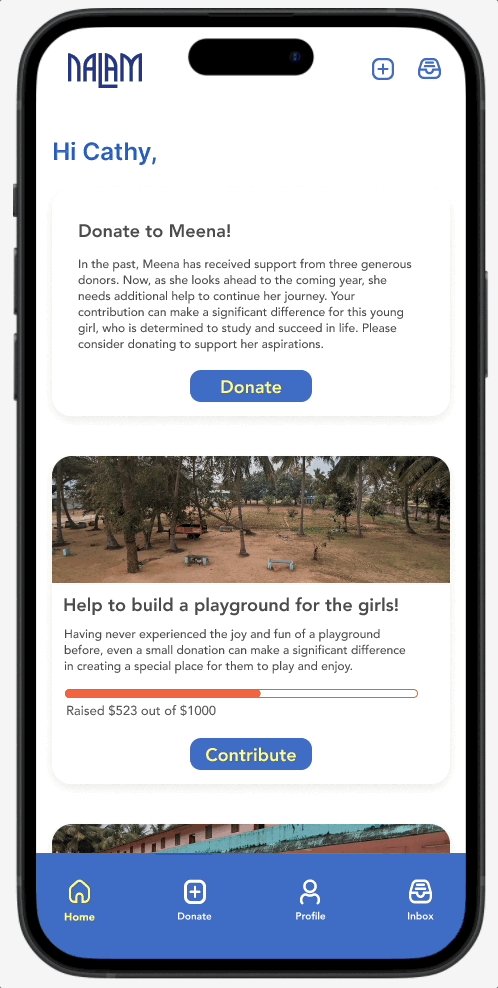
There were many other issues which were address to ensure our app reached its full potential. We're excited to present the final designs of our user-friendly and efficient application. These designs represent a blend of practicality, aesthetics, and user-centric innovation, promising an engaging and seamless experience.
Supporting Girls: Donation Options via Map or List View
Explore our map or scroll the list to find girls you can support.
Flexible Gifting and Easy Checkout: Supporting Girls with their needs!
Gift with ease! Choose from list view options or donate directly through girl profiles. Checkout is quick and simple.